medienwerkstatt.sprechrun.de
Kunst(Handwerk) Technik (Kunst)Politik(Handwerk)
-
Wie die neue Medienordnung Deutschlands und Europas Zukunft prägen wird, 27.02.2015
- "Es geht darum, wer die Kommunikationsordnung prägt, wer demokratische Diskurse ermöglicht und wer welche ökonomischen Gewinne aus der Infrastruktur unserer Öffentlichkeit generiert." Grundsatzrede des Ersten Bürgermeisters Olaf Scholz beim Senatsempfang anlässlich des medienDialogHH 2014 am 03.06.2014
mobile friendly:
Warum mobile friendly und responsive, 18.10.2015
Spätestens seit April 2015, als Google bekannt gemacht hat, dass die Positionierung der Treffer (d)einer Webseite davon abhängig ist, ob (d)eine Website auf Kleingeräten wie Smartphone und Tablets korrekt dargestellt wird, dürften für viele erfolgsinteressierte Websites-Betreiber die Begriffe mobile friendly und responsive Webdesign geläufig sein.
mobile friendly für Website-Betreiber
Wenn die Website-Betreiber Wert darauf legen, mit ihren Website die Tablet- und Smartphone-Nutzer zu erreichen, ist es ein muss diese Website mobile friendly zu machen.
Webseiten auf Smartphone-Tauglichkeit (responsive, mobile friendly) testen
Auch ohne eigenes internetfähiges mobiles Gerät kannst du mit Firefox OS Simulator (FFOSS) testen, wie die Webseiten auf Smartphones angezeigt werden. Voraussetzung dafür ist ein Firefox Browser auf deinem PC. Beim installierten Firefox Browser gehst du so vor, um den FFOSS zu installieren. Im Firefox Browser:
- Extras > Web-Entwickler > WebIDE > rechts oben "Laufzeitumgebung auswählen" > "Simulator installieren"
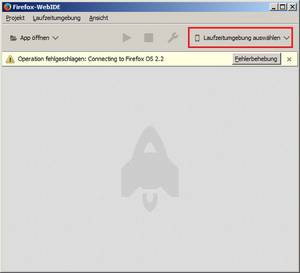
Nach der Installation im WebIDE-Fenster rechts auf Laufzeitumgebung auswählen klicken und dann den FFOSS starten.
Wichtig!
- Unter Windows 7 stürzt FFOSS manchmal sofort nach dem Start ab oder startet gar nicht mit der Meldung "Operation fehlgeschlagen: ..." , wie auf dem Screenshot oder Zeitüberschreitung bei der Operation: Connecting to Firefox OS x.y. Wo x.y die Version des Betriebssystems ist. Bei mir startet FFOSS meistens trotz der Fehlermeldung nach zwei-drei oder auch nach 7- 8 Versuchen - einfach FFOSS neu starten. Unter Windows 10 Pro startete bei mir FFOSS Version 2.2 auf Anhieb. Die FFOSS Version 2.1 unter Windows 10 zu starten ist es mir nicht gelungen. Firefox selbst hat dabei die Version 47.0.
- ich nabe den Eindruck gewonnen, dass FFOSS insbesondere dann oft abstürzt, wenn das Fenster mit FFOSS angeklickt und mit der Maus bewegt wird, _bevor_ der Startrildschirm in diesem Fenster eingeblendet wird.
Im Artikel 10 Modern, Mobile Friendly, Responsive (Free!) Themes for WordPress and Blogge sind mobile friendly-Themes für selbst gehostete WordPress-Instanzen - nicht WordPress.com - beschrieben. Im Artikel Ensuring Your Site is Mobile-Friendly finden die Nutzer von wordpress.com Hinweise, um eigene Website responsive bzw. mobile friendly zu machen.
einzelne Webseiten mobile friendly machen
Firefox-Benutzer mit ein wenig HTML und CSS-Kenntnissen können mit Hilfe von Firefox Extras > Web-Entwickler > Inspektor und Stylish-AddOn https://userstyles.org/ jede beliebige Webseite für ihren Browser mobile friendly machen. Dies ist ein gangbarer Weg, wenn dein Browser die Installation von AddOns erlaubt. Damit auch die Nutzer von mobilen Geräten, wo der Browser keine CSS-Manipulation von Webseiten zulässt, die Website ungestört betrachten können, bist du darauf angewiesen, dass die Betreiber der jeweiligen Website sich um mobile friendly kümmern.
Beispiel http://ticket.opennord.de mobile friendly machen
Um die Webseiten http://ticket.opennord.de mobile friendly zu machen, reicht es, diese CSS-Formatierungen
@namespace url(" http://www.w3.org/1999/xhtml");
@-moz-document domain("ticket.opennord.de"){
#container, #ticketInfo, table.thread-entry, table.message, #ticketForm > table {
width:100%
}
}
bspw. mit Stylish-AddOn im Browser oder in der Datei theme.css auf dem Server einzubinden.
Quellen
[1] Mobile-Friendly Ranking-Faktor Update - http://www.sistrix.de/frag-sistrix/google-algorithmus-aenderungen/mobile-friendly-ranking-faktor-update/
[2] 10 Modern, Mobile Friendly, Responsive (Free!) Themes for WordPress and Blogger, 13.08.2013 - http://heartifb.com/2013/08/13/10-modern-mobile-friendly-responsive-free-themes-for-wordpress-and-blogger/
[3] Ensuring Your Site is Mobile-Friendly, 22.04.2015 - https://en.blog.wordpress.com/2015/04/22/your-site-is-mobile-friendly/
[4] PageSpeed-Optimierung: Die Ladezeit der eigenen Website verbessern - http://www.sistrix.de/frag-sistrix/onpage-optimierung/pagespeed-ladezeit/wie-optimiere-ich-meine-website-am-besten-hinsichtlich-pagespeed/