http://telefonradio-plus.sprechrun.de/ - eine Brücke
zwischen den offline- und online-Welten

Open Graph protocol:
Open Graph Protocol - Schnelleinstieg
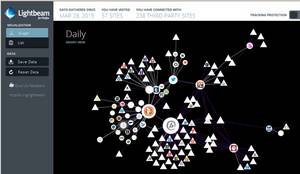
Auf dem Screenshot rechts ist ein mit dem Lightbeam-Addon visualisiertes Netzwerk für die Überwachung von Nutzerbewegungen im Internet dargestellt. Dieses Bild ist eine bildliche Darstellung des Netzwerks, das durch die Herstellung von "Open Graph"-Verbindungen entsteht. Hier ein Beispiel von "Open Graph"-Metatags:
<head>
<title>http://medienknolle.sprechrun.de</title>
<meta property="og:title" content="http://medienknolle.sprechrun.de - Wissensknollen sähen, hegen, ernten" />
<meta property="og:type" content="website" />
<meta property="og:locale" content="de_DE" />
<meta property="og:url" content="http://medienknolle.sprechrun.de/?id=2918" />
<meta property="og:site_name" content="http://sprechrun.de" />
<meta property="og:image" content="http://sprechrun.de/web21/fileadmin/Zivilgesellschaft/neue-medienordnung-plus/medienknolle/Home/OGP/640px-Spider_vdg.jpg" />
<meta property="og:description" content="Grundgerüst: p2p-Suche, EPG, HbbTV, freie Radios, Digital Agenda for Europe, ..." />
</head>
Wichtig!
- das mit "Open Graph"-Metatag mit property="og:image" eingebundene Bild muss auf dem gleichen Server liegen wie die mit property="og:url" eingebundene Webseite
- mit einer langen URL mit vielen Parametern im Metatag mit property="og:image" eingebundene Bild wird beim Posten von "Open Graph"-Verweisen in Geraspora-Einträgen nicht angezeigt